NEWS
企业网站seo优化的另一片天地——图片优化!
新闻资讯编辑:【三行网络 - 广州网站建设公司www.3gonet.com】 发布时间2019.10.6.浏览数:1855
图片是网页中不可或缺的内容元素。如果网站的文字内容被比作一道菜,那么图片就是菜中的盐。如何优化图片? seo和用户体验的意义和影响是什么?
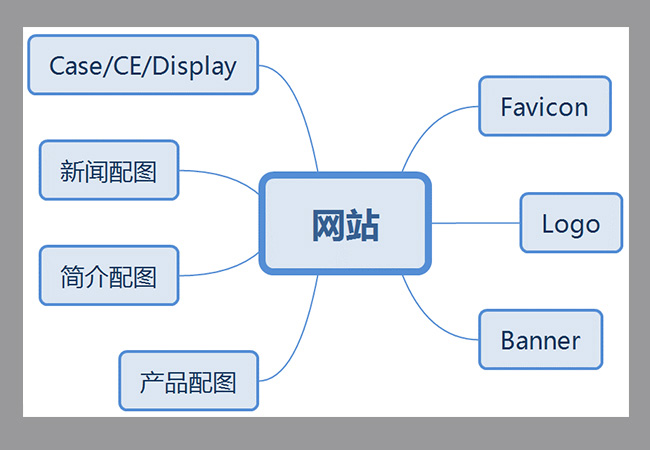
图像在网页中的作用主要是支持和美化。有时一长串文本无法解释这个地方。它可以通过使用图片来解决。对于文章,图片也可以增加用户的阅读体验。要做好图像优化,首先必须做一些事情:
1.调整图像的大小
调整图像大小以加快用户的访问时间。如果图像的大小太大,则用户打开网页整页的时间会更长。图像的体积通常需要控制在1M以内,并根据不同的使用场景区分图像。
上传网站图像时,您可以使用绘图软件(如ps、ai)进行压缩。
2.调整图像的像素大小
图像的像素大小是我们用肉眼可以看到的大小,包括宽度和高度。这实际上并不多,它可以满足美学规模。较的重点是图像不应该太模糊。如果像素太低,图像将模糊。这需要注意。
3.选择图像的格式
目前,图像的主要格式是jpg、png、gif、webp。除了设置大小外,还需要仔细选择图像的格式。
1.jpg格式图像
Jpg可以相对压缩,但图像质量会受到损害。如果损坏的质量不高,肉眼很难区分。原理是降低图像质量以减小图像的大小。
在正常情况下,使用ps软件处理时,质量属性设置不应低于60%,网站上的大多数图片都可以使用jpg格式。
2.png格式图像
png格式的图像比较高清,不会损坏原始图像的质量,但一般体积比较大。有两种格式的png,一种是8位,一种是24位。如果要减小png的大小,请按8位格式设置。
png图像文件用于少数地方,通常用于更重要的地方,例如网站的徽标。
3.gif格式图像
gif格式的图像大多是运动图像,体积不大,但像素尺寸相对较小。通常,在网页中使用图标以增加引人注目的效果。 gif图像使用较少,这里不再详述。
4.webP格式图像这种格式的优点是显而易见的。它可以自动压缩图像的大小。用肉眼看不出任何问题。它比jpg和png更聪明。但是,它受到某些浏览器的限制,导致使用率低。
在较之后,请提及有关图像优化的一些注意事项。目前,大多数人使用网站建设系统来编写他人的程序。上传图片时,某些cms系统会自动生成和调整图像。对于dedecms,如果未上传缩略图,系统将自动捕获内容中的第一张图像进行压缩,将其压缩为合理的缩略图并上传,这将导致服务器上出现冗余图像,并自动压缩。画质不是很高。
其次,图像优化还需要匹配两个标签。
一个是alt标签。
此标签用于命名图像,便于搜索引擎识别。无法打开图像时,将显示alt标签的文本。在图像优化中,alt标签非常重要;
其次是标题标签。
这个标签的作用是当鼠标指向图像时显示文字,当图片慢慢加载时,用户还想了解图片的内容,这次你可以指向图片,您可以快速了解图像的内容。
总的来说,alt服务于搜索引擎,标题提供用户体验。
Seo总结:本文可能描述了SEO图像优化的几个要点。图像优化主要影响网站的加载速度和用户浏览体验。在网站的整体优化中,图像优化不容忽视。
本文由广州网站建设公司-三行网络原创,转载请保留版权( 广州网站建设www.3gonet.com )三行网络——专注于企业网站建设、响应式营销型网站定制,欢迎来电咨询!热线:020-85628720、15915767698
标签: 网站图片优化技巧
- 贸易公司英文官网建设:数字时代的新外贸! 广州网站建设,广州网站设计制作,广州做网站公司
- 对于企业而言,微官网有多重要? 广州网站建设,广州网站设计制作,广州做网站公司
- 公司网站想改版成宽屏大气上档次的企业官网 广州网站建设,广州网站设计制作,广州做网站公司
- 如何申请百度官网认证?流程该咋整?亲!你看下吧! 广州网站建设,广州网站设计制作,广州做网站公司
- 人力资源官网制作:hr猎头公司网站设计方案 广州网站建设,广州网站设计制作,广州做网站公司
- 如何建立企业官网:突出企业的诚信和产品优势! 广州网站建设,广州网站设计制作,广州做网站公司
- 厨具公司官网设计:侧重形象宣传,突出企业产品实力! 广州网站建设,广州网站设计制作,广州做网站公司
- 企业展示型网站建设的核心:产品展示 广州网站建设,广州网站设计制作,广州做网站公司
- 营销型网站相对于展示型模板网站有什么优势? 广州网站建设,广州网站设计制作,广州做网站公司
- 做外贸网站——做独立站需要掌握哪些 ?
- 提高企业网站搜索排名方案:搜索引擎优化
- 如何提升广告收入至最高点
- 怎样用自己的QQ开通微信,在手机上安装么
- 现在做百度首页推广效果怎样,靠谱么
- 广州做网页——专业做网页设计的公司!
- 广州网站制作,响应式网站制作,外贸网站制作
- 深圳做网站,深圳建网站,深圳外贸网站建设
- 东莞做网站,东莞建网站,东莞外贸网站制作
- 广州网站建设,中英文网站制作,企业网站设计
- 外贸网站制作,做外贸网站多钱,外贸企业网站制作
- 外贸网站建设,多语言网站定制,中英文网站制作